Conditional Design
Authorship Interaction
Final Project
Theory
Essay
Home
A manifesto for artists and designers. Through the influence of the media and technology on our world, our lives are increasingly characterised by speed and constant change. We live in a dynamic, data-driven society that is continually sparking new forms of human interaction and social contexts. Instead of romanticising the past, we want to adapt our way of working to coincide with these developments, and we want our work to reflect the here and now. We want to embrace the complexity of this landscape, deliver insight into it and show both its beauty and its shortcomings.Our work focuses on processes rather than products: things that adapt to their environment, emphasise change and show difference.
Instead of operating under the terms of Graphic Design, Interaction Design, Media Art or Sound Design, we want to introduce Conditional Design as a term that refers to our approach rather than our chosen media. We conduct our activities using the methods of philosophers, engineers, inventors and mystics.
Process
The process is the product. The most important aspects of a process are time, relationship and change. The process produces formations rather than forms. We search for unexpected but correlative, emergent patterns. Even though a process has the appearance of objectivity, we realise the fact that it stems from subjective intentions.
Logic
Logic is our tool. Logic is our method for accentuating the ungraspable. A clear and logical setting emphasises that which does not seem to fit within it. We use logic to design the conditions through which the process can take place. Design conditions using intelligible rules. Avoid arbitrary randomness. Difference should have a reason. Use rules as constraints. Constraints sharpen the perspective on the process and stimulate play within the limitations.
Input
The input is our material. Input engages logic and activates and influences the process. Input should come from our external and complex environment: nature, society and its human interactions.
Luna Maurer, Edo Paulus, Jonathan Puckey, Roel Wouters
https://www.conditionaldesign.org/manifesto/

https://vimeo.com/3832461
https://www.conditionaldesign.org/workshops/the-perfect-circle/resources/the-perfect circle2.jpg@version=893e76c40943474c70ed97b2531eaf8

Processing is a flexible software sketchbook and a language for learning how to code within the context of arts and design. I have used this software to help me understand the development and positioning of coding and how it works.
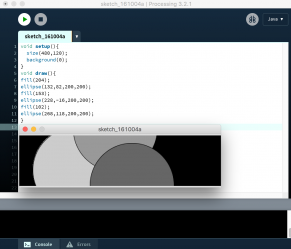
Processing has been coded in a certain way that it only understands text in a form of coding to create shapes and forms. As shown below. i have made myself graphs in the sketchbook for explanations of how each code works for each shape.
Each code could be typed in in the text
editor box. If the code is correct. You may
press the play button to see results.
However if you do type the code wrong
a message will appear in the message
area below the text box, and the code
will not appear . When coding it is
important to type everything correctly and be fully aware of code requirements and estimate the size of page you need. Each code can be altered in size, width and length, transparency and shape outline. I have some examples below of my workshop.









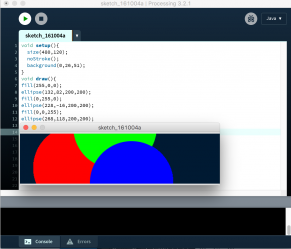
Above is the original file with thee white ellipse shapes in a grey background. The code is displayed in the code box above.
In the next step I have used the Ellipse code to modify the positions of the sicles on the screen. My goal was to everlap the shapes. They were allined on the left side.
I have decided to make the ellipse diameters the same size 200 in height and width.
I have also added shadings of grey and changed the background to black.
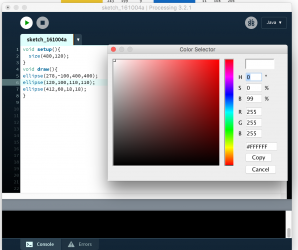
By using the swatch I was able to personalise the colour desired by hovering over the colour the colour selector generates a RGB number which I can add into the code.
I have decided to use simple primary bright colours to create contrasting effect of each
ellipse.
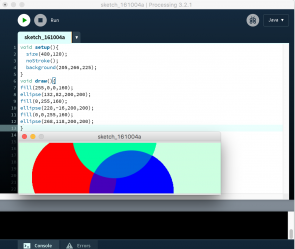
In this screenshot I have developed a transparency function which blends the colours by overlapping them which creates a multi colour effect.
Step-by-step Coding
Processing and Data Visualisation
Above is a scan of a workshop I have done to alter a code to create my own. On the top left is the original image of the image. I have made some sketches on graph paper about possible outcomes I would
like to create, later I chose colour to correlate the meaning of the word 'love'. On the right page is my step by step coding process. I found it hard to code the triangle.
Above I have now become confident to make my own creation from scratch and make my own code and measurements. This was challenging but I understood the structure of code in Processing.
On the right hand side I have selected a compicated coded illustration to alter. This was very difficult, but I tried to reverse the colours and shapes of the original. Using ellipse instead of triangle.
"A new media object is not something that is fixed ance and for all but it is something that can exist in different , potentially infinite versions"
Lev Monovich "The language of New Media" 1995 p36
Response: This quote represents the importance of rules, in this case coding. Coding is a set of rules that you may use as a framework for your version of art and diagram in processing. The work that I have done of this page reflects the possibilities that are available using conditional design. Conditional design is crucial if you want to follow a pattern or a theme weather it is shapes or colours or effects. There are limitations however the visual approach possibilities are infinite.

We as designers when using software or any other source of design based material, we might not always be able to produce the outcome with a code on all platforms. Some things may not be coded in the programme. I have done a workshop experiment on this using an example of Hotglue.org. By generating codes using the website: http://www.w3schools.com/html/default.asp
I categorised each experiment and I was surprised with the outcomes. The workshop outcome is displayed in the bottom from the scans of my sketchbook.
Responsive design
HTMP Possibilities with "Hotglue"
1) HTML Heading backgroud: This workshop worked with both colours and tones of grey to black colours. As seen inn the first scan top left corner.
2) HTML Heading size: Unfortunetely the code for this did not work, but this is possible though the manual options which appear as you type in Hotglue.
HTML Images: This did not work perhaps of a missing link to the physical image the programme may require. However you can just drag the image to the site.
HTML Tables: I was sucsessful in transfering the code to generate a table on the page. This is userfull as Hotglue does not provide this.
'All media work us over completely. They are so pervasive in their personal, political, economic, aesthetic, physiological, moral, ethical and social consequences that they leave no part of us untouched, unaffected, unaltered.
The medium is the message.
Any understanding of social and cultural change is impossible with out a knowledge of the way media works as environments '


Response: This quote represents the complexity of each software and programme or any media we use. It is all planned , the designer leaves no place which is untouched on the coding and also personally for the user. Responsive design proved that some aspects may not be possible to the user, based on the creators decisions. At the end of the day the programmer is in charge weather to allow any part of coding available. The abilities of the designer, messages the designer wants to convey and rules the designers makes. In other words, the designers choice in the ultimate final decision in the programme, as he is in control of the structure as no part is left untouched. The designer may make some room for alterations or decisions to be made by the user however the probable outcome is already coded in the game. Codes are designed into a process and organised into a structure by the designer.